Een WordPress menu item laten openen in een nieuw venster/ tabblad

Een standaard WordPress Menu optie
WordPress is een CMS pakket waarin het mogelijk is een website of een webshop te maken. Door de gebruikersvriendelijke interface is het snel en eenvoudig te gebruiken. Recentelijk vroeg een klant mij hoe hij een menu item kon maken die zich opent in een nieuw venster / tabblad. In dit bericht laat ik stap voor stap zien hoe je een WordPress menu item kunt laten openen in een nieuw venster / tabblad zonder een plug-in te installeren én zonder technische kennis. Het is immers een standaard optie van WordPress Menu Items.
Een externe WordPress menu item maken
Hoe kan ik een menu item in mijn WordPress website laten openen in een nieuw
venster/tabblad wanneer ik daar bijvoorbeeld een externe website aan wil koppelen?
Wanneer je een externe link maakt vanaf een bericht of een pagina kun je in de linkopties aangeven dat deze in een nieuw venster geopend moet worden. Hier zet je dan een vinkje bij. In de HTML code wordt er dan aan deze link target=”_blank” meegegeven aan de link. Echter in de WordPress menu items heb je deze optie niet. Je hebt niet de optie om HTML toe te voegen aan een menu item.
In sommige gevallen is het noodzakelijk de WordPress menu item in een nieuw venster / tabblad te laten openen. Wanneer je bijvoorbeeld een aangepast menu item hebt aangemaakt welke verwijst naar een externe website, dan is het wel zo gebruikersvriendelijk én verstandig deze te laten openen in een nieuw venster / tabblad. Wanneer je een externe website in een nieuwe venster / tabblad laat openen komen bezoekers terug op jouw website als het tabblad wordt gesloten. Laat je de externe website niet in een nieuw venster / tabblad openen, maar zoals de standaard WordPress instelling ‘in plaats van’ jouw website, dan is de kans zeer groot dat bezoekers het tabblad sluiten en daarmee ook jouw website.
Opties WordPress menu items
Binnen WordPress kun je meerdere soorten menu items aanmaken. Allereerst de standaard WordPress menu items op basis van bestaande pagina’s binnen je WordPress website. Daarnaast kun je ook menu items aanmaken op bijvoorbeeld WooCommerce productcategorieën als je gebruikt maakt van een webshop functionaliteit.
Aangepast WordPress menu item
Ook kun je aangepaste menu items aanmaken. Dit heet in de Nederlandse versie van WordPress ‘Links’. Hiervan kun je vervolgens zelf de label én de URL bepalen. Als je deze optie niet standaard ziet staan in het linker rijtje, lees dan even verder. Deze is dan nog niet actief bij de scherminstellingen.
Een WordPress menu item laten openen in een nieuw venster/tabblad.
Of je nu hebt gekozen voor een standaard menu item gekoppeld aan een bestaande pagina binnen je WordPress site of je hebt een aangepast menu item aangemaakt, een WordPress menu item laten openen in een nieuw venster / tabblad is eenvoudig én zelfs een standaard optie van WordPress. Dus je hoeft geen plug-in te installeren of een code te implementeren. Je hebt dus geen enkele technische kennis nodig. Er zijn namelijk geavanceerde WordPress menu opties die standaard niet zichtbaar zijn.
Stap voor stap:
1. Ga in je WordPress Dashboard naar Weergave > Menu’s.
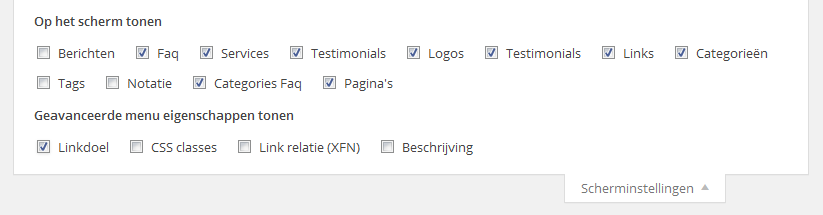
2. Rechts bovenin het scherm zie je ‘Scherminstellingen’ staan.
3. In scherminstellingen zet je een vinkje bij ‘Linkdoel’.
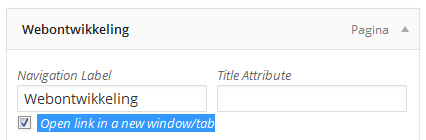
4. Nu zie je ‘Open link in nieuw venster/tab’ bij elk menu item staan.
5. Zet een vinkje bij elk menu item dat je in een nieuw venster / tabblad wilt openen.
6. Klik ten slotte op ‘Menu Opslaan’.
Een goede WordPress tip?
Laat je reactie achter en deel dit bericht.
Fijne dag.
Arjan Vos
iVendo Marketing
Laat je marketing effectief zijn






5 Comments
Leek een ingewikkeld probleem, maar ach, wat een simpele oplossing :)
Ik begrijp niet hoe je berichten kan posten op wordpress, die je moet openklikken om volledig te lezen. Als mensen nu op mijn blog komen, staan de berichten al helemaal open. Ik hoop dat je begrijpt wat ik bedoel. Ik lijkt net alsof ik al het hele internet heb afgezocht en geen antwoord vind op mijn probleem.
Dag Maartje, allereerst ga je in het Dashboard naar Instellingen > Lezen. En klikt daar ‘samenvatting’ aan. Vervolgens is het belangrijk om per bericht (**dit is thema afhankelijk**) een samenvatting in te vullen of gebruik te maken van de LEES-MEER tag. Samenvatting kun je vaak onderaan de blogbericht plaatsen. Zie je geen onderdeel ‘samenvatting’ staan, klik dan rechts bovenin op ‘Scherminstellingen’ en plaats een vinkje bij ‘Samenvatting’. Controleer of dit het gewenste effect met zich meebrengt. Gebruik maken van de lees-meer tag doe je in je blogbericht door een inleiding te bepalen. Aan het eind van deze inleiding (vaak één alinea) je cursus plaatsen en in de bewerkbalk te kiezen van de lees-meer tag. Dat is het icoontje naast ‘link verwijderen’. Als je met je muis rust op een icoontje zie je de betekenis. Lukt het zo? Anders kun je altijd even bellen.. We helpen je graag verder..
Simpel en doeltreffend. Thanks!
Het is nog steeds een goede tip. Het was in en handomdraai gedaan. Dank voor de uitleg.