Hoe kan ik met ContactForm7 de labels in het veld plaatsen in plaats van erboven?

Met de plug-in ContactForm7 voor WordPress bouw je eenvoudig web formulieren als inschrijfformulieren en contactformulieren. Standaard zet ContactForm7 labels als naam, adres en telefoonnummer boven het invulveld. Vaak neemt dit ontzettend veel ruimte in beslag en wordt het formulier onnodig lang. Met een simpele verandering en toevoeging aan de code is het mogelijk om de labels als watermerk in het invulveld te plaatsen.
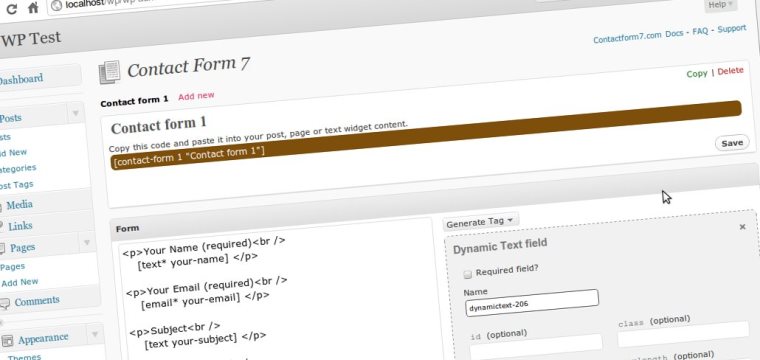
Standaard ziet de ContactForm7 formuliercode er zo uit:
<p>Je naam (*)<br />
[text* naam] </p>
<p>Je email (*)<br />
[email* email] </p>
<p>Je telefoonnummer<br />
[text* telefoonnummer] </p>
<p>Je bericht<br />
[textarea* bericht] </p>
<p>[submit “Verzenden”]</p>
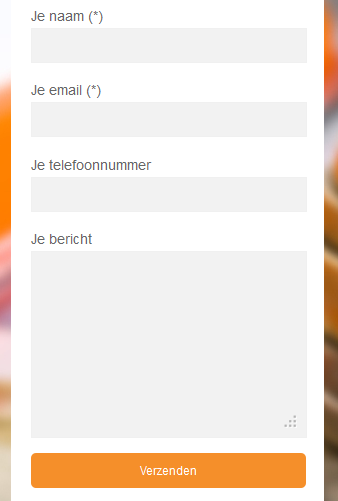
Bovenstaande ContactForm7 formuliercode geeft vervolgens onderstaand resultaat.
De labels als naam en telefoonnummer staan BOVEN het invulveld.

Een kleine aanpassing aan de code zorgt ervoor dat de label in het invulveld staat en niet erboven:
[text* naam watermark “Je naam”]
[email* email watermark “Je e-mail”]
[text* telefoonnr watermark “Je telefoonnummer”]
[textarea* bericht watermark “Je bericht”]
<p>[submit “Verzenden”]</p>
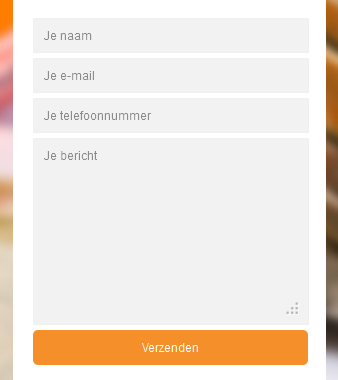
Bovenstaande ContactForm7 formuliercode geeft vervolgend onderstaand resultaat.
De labels als naam en telefoonnummer staan als watermerk IN het invulveld.
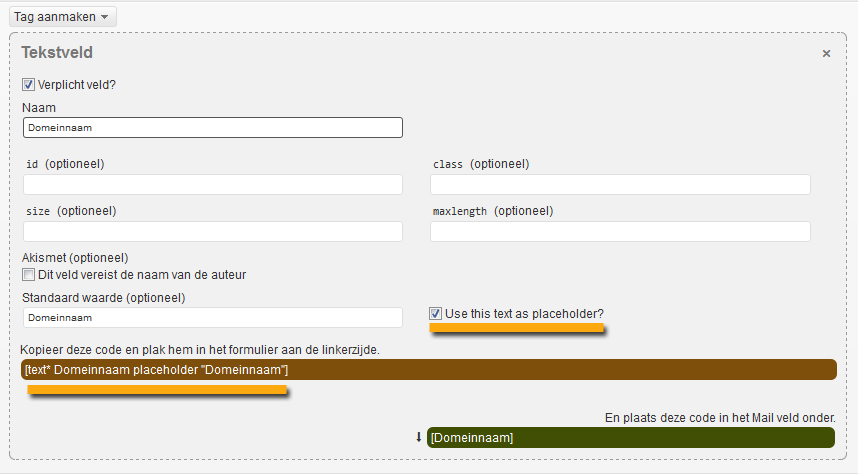
Zoals je ziet is het attribuut watermark erbij gekomen en heeft plaats gemaakt voor de tekstuele label boven het invulveld. Daar waar watermark staat kan ook placeholder staan. Deze functie is ook vanaf de editor aan te roepen zoals je ziet in onderstaande afbeelding. Bij het aanmaken van een tekstveld is het dan vervolgens belangrijk dat de checkbox “Use this text as placeholder?” is aangevinkt.
Wanneer je nu met de muis een veld aanklikt blijft het watermerk staan totdat de gebruiker zijn eigen inhoud geeft. Op het moment dat de inhoud uit een invulveld wordt gehaald komt het watermerk weer in beeld.
Succes!
Als je vragen hebt neem dan gerust contact met ons op.
Wil je meer weten van formulieren op je WordPress site?
Volg dan de praktische training WordPress Beheer.
Fijne dag,
Arjan Vos